How to Create a Website with WordPress: A Step-by-Step Beginner’s Guide
Creating a website might sound complex, but WordPress makes the process accessible even for beginners. Whether you’re launching a personal blog, business site, portfolio, or online store, WordPress offers the tools and flexibility to get online without writing a single line of code.
In this guide, you’ll learn how to create a website with WordPress from scratch. We’ll cover everything from choosing a domain and hosting provider to customizing your design and publishing your first content.
What Is WordPress?
WordPress is a content management system (CMS) that powers over 40% of all websites online. It allows you to manage your site’s content, design, and functionality through an easy-to-use interface. There are two versions of WordPress:
- WordPress.com: A hosted solution where WordPress manages the hosting and updates for you. Limited in flexibility unless you upgrade to paid plans.
- WordPress.org: The self-hosted version that gives you full control. You’ll need to purchase your own hosting and domain, but you can install any theme or plugin and customize your site freely.
This guide focuses on WordPress.org, as it offers more power and long-term scalability for any type of website.
Step 1: Choose a Domain Name and Hosting Provider
Your domain name is your website’s address (like example.com), and your hosting provider stores your website’s files and serves them to visitors.
Choosing a domain name is one of the first and most important steps when creating a website. It’s the address people type into their browser to find you, and it plays a key role in your branding, credibility, and even your SEO performance.
A strong domain name makes your website easy to find and remember, while a poor choice can hold your site back from reaching its full potential. In this guide, we’ll walk you through how to choose a website domain name that works for your brand, is optimized for search engines, and supports long-term growth.
What Is a Domain Name?
A domain name is your website’s digital address—what users type into their browser’s address bar to access your site. For example, in www.knowbasewp.com, “knowbasewp.com” is the domain name.
Every domain name is made up of two parts:
- Second-level domain (SLD): The part before the dot (e.g., “knowbasewp”)
- Top-level domain (TLD): The extension (e.g., “.com”, “.org”, “.net”)
Together, these form your unique identity online.
Why Your Domain Name Matters
Your domain name is more than just a URL—it reflects your brand, affects your search engine visibility, and influences how users perceive your website.
A good domain name:
- Is easy to type and remember
- Communicates your brand or niche
- Builds credibility and trust
- Supports SEO when chosen wisely
- Helps you stand out from competitors
Now let’s look at the best practices to help you pick the right domain name for your website.
1. Keep It Short and Simple
The best domain names are short, clear, and easy to remember. Avoid long or complex words, numbers, or hyphens. Simplicity helps users recall your site and reduces the risk of typos.
Examples:
- Good:
greengardens.com - Not ideal:
thebestgreengardeningservicesonline.com
Aim for 6–15 characters when possible. While many short domains are already taken, simplicity should still be a top priority.
2. Use Keywords That Reflect Your Niche
Including relevant keywords in your domain can help with search engine visibility. For example, if your site is about dog training, a name like smartdogtraining.com instantly communicates what your site is about.
Be careful not to stuff too many keywords or force them unnaturally—balance is key.
Examples:
- Good:
cityyogastudio.com - Overdone:
best-cheap-yoga-classes-new-york.com
3. Choose the Right Domain Extension
The most common TLD is .com, and it’s usually the best choice because it’s widely recognized and trusted. However, there are many others that may suit your project:
- .org – Ideal for non-profits
- .net – Common for tech or networking companies
- .co – Used by startups and businesses
- .store, .blog, .design – Niche extensions for specific industries
If your desired .com domain is unavailable, consider variations or a different extension—but avoid confusing your audience.
4. Avoid Numbers, Hyphens, and Odd Spellings
Domain names with numbers or hyphens are more likely to be mistyped or misunderstood. Avoid anything that causes friction when someone tries to remember or pronounce your name.
Examples to avoid:
xpress4-u-online.comb3auty-hub.net
Stick with clean, professional spelling that’s easy to communicate verbally and in print.
5. Make It Brandable
Your domain should be unique and reflect your brand’s personality. Even if it includes keywords, it shouldn’t sound generic. Try to create something that stands out and could be trademarked if needed.
You can experiment with:
- Combining real words (e.g.,
FreshLeaf.com) - Creating new words (e.g.,
Zappos.com) - Using a personal name or brand (e.g.,
JaneSmithTherapy.com)
6. Check for Availability and Trademarks
Before registering your domain, make sure it’s not already in use by another brand or trademarked. You can:
- Search the domain on a registrar like Namecheap or GoDaddy
- Check for trademarks at your local government’s intellectual property database
- Search social media handles to ensure consistency across platforms
Owning a matching domain and social media handle creates a more unified online presence.
7. Think Long-Term
Your domain name should work for you now and in the future. Avoid being too narrow unless you’re sure the topic won’t change. For example, bestcamerareviews2024.com may feel outdated in a year or two.
Choose a name that will grow with your business or blog, even if your focus shifts slightly over time.
8. Use Domain Name Generators (Optional)
If you’re stuck for ideas, domain name generators can provide inspiration. Some tools to try:
These tools help brainstorm combinations based on your keywords and show which names are available.
How to Register Your Domain
Once you’ve decided on a name, you can register it through a domain registrar. Popular registrars include:
- Namecheap
- Google Domains
- GoDaddy
- Bluehost (if you’re purchasing hosting at the same time)
- DreamHost
Most domains cost between $10–$20 per year. Consider enabling domain privacy protection to keep your personal information off public WHOIS records.
Choosing a domain name is an important step that deserves careful thought. It’s your digital identity and the foundation of your website’s brand and visibility. By keeping it short, relevant, brandable, and easy to remember, you set your website up for long-term success.
If you’re planning to build your site with WordPress, be sure to pair your domain with a reliable hosting provider and choose a theme that matches your niche. For more website building tips, WordPress tutorials, and SEO strategies, explore more resources here at KnowbaseWP.
Step 2: Install WordPress

How to Install WordPress on DreamHost: Step-by-Step for Beginners
If you’ve chosen DreamHost as your web hosting provider, setting up a WordPress website is quick and easy. DreamHost is one of the few hosts officially recommended by WordPress.org, offering reliable performance, security, and a beginner-friendly interface.
In this guide, you’ll learn exactly how to install WordPress on DreamHost, whether you’re using their one-click installer or setting things up manually. We’ll also cover how to access your site, log in to the WordPress dashboard, and start building your website.
Why Use DreamHost for WordPress?
DreamHost is a popular web host with over two decades of experience. It offers several hosting plans, including shared, managed, VPS, and dedicated servers. For most beginners, the shared hosting or DreamPress (managed WordPress) plans provide everything needed to start a site.
Here are a few reasons DreamHost is a good fit for WordPress:
- One-click WordPress installation
- Free SSL certificate
- Automatic WordPress updates
- Free domain with annual plans
- User-friendly control panel
- Unlimited traffic on most plans
- Subdomains
Now let’s go step by step through the WordPress installation process.
Sign Up for a DreamHost Plan
To get started:
- Visit dreamhost.com
- Choose a plan (Shared Starter or Shared Unlimited are popular for beginners)
- Register a new domain or use one you already own
- Complete your purchase and create your account
Once you’ve signed up, you’ll have access to the DreamHost control panel.
Access the One-Click Installer
DreamHost offers a built-in tool to install WordPress with minimal effort.
- Log in to the DreamHost panel
- In the left-hand menu, go to WordPress > One-Click Installs
- Under “Install WordPress,” click the Learn More & Install button
You’ll be taken to a page where you can configure the installation.
Choose Your Domain and Install WordPress
- Select the domain where you want WordPress installed
- (Optional) Create a subdirectory if you don’t want WordPress at the root (e.g.,
yourdomain.com/blog) - Leave the “Deluxe Install” checkbox unchecked unless you want additional themes and plugins installed automatically
- Click Install it for me now!
DreamHost will start the installation process. You’ll receive an email once it’s complete, typically within 10 minutes.
Log In to Your WordPress Site
After installation, you can log in to your WordPress dashboard:
- Visit:
yourdomain.com/wp-login.php - Enter the username and password created during installation (or sent via email)
Once logged in, you’ll see the WordPress admin panel where you can manage themes, install plugins, publish content, and customize your site.
Manual WordPress Installation (Advanced Users)
If you prefer to install WordPress manually (not usually necessary on DreamHost), you can follow these general steps:
- Download WordPress from wordpress.org
- Use FTP (like FileZilla) to upload the files to your DreamHost server
- Create a MySQL database in the DreamHost panel
- Visit your domain in a browser and follow the WordPress setup wizard
This method gives you more control but requires technical knowledge. Most users will prefer the one-click installation.
What to Do After Installing WordPress
Once WordPress is installed, here are a few steps to get your website ready:
- Choose a theme: Go to Appearance > Themes and activate or install a design
- Install essential plugins: Add plugins for SEO, security, backups, and contact forms
- Create pages and posts: Build your homepage, about page, blog, and more
- Configure settings: Go to Settings > General to update your site title, time zone, and other basics
DreamHost also provides automatic backups, performance tools, and support if you run into issues.
Step 3: Choose a WordPress Theme
A WordPress theme controls your site’s design and layout. There are thousands of free and premium themes to choose from.
How to Install a Theme
- In your WordPress dashboard, go to Appearance > Themes
- Click Add New
- Browse or search for a free theme (popular options include Astra, Kadence, OceanWP)
- Click Install, then Activate
Premium themes can be purchased from marketplaces like Themeforest or directly from developers. These are usually uploaded as a ZIP file via the same Add New theme section.
Best WordPress Themes for Every Type of Website

Choosing the right WordPress theme is one of the most important steps in building a professional, fast, and user-friendly website. Whether you’re creating a blog, online store, business website, or portfolio, the right theme sets the foundation for your site’s design, functionality, and performance.
With thousands of options available, finding the best WordPress themes can be overwhelming. This guide highlights top-performing themes across different categories, all of which are responsive, SEO-friendly, and highly customizable.
Let’s explore the best WordPress themes to help you build the site you’ve envisioned.
What Makes a WordPress Theme “Best”?
Before jumping into the list, it’s helpful to understand what makes a theme stand out. The best WordPress themes share a few key traits:
- Responsive Design – Works well on desktops, tablets, and phones
- SEO-Optimized – Clean code, fast loading, and schema markup
- Customization Options – Flexible layout settings, color schemes, and typography
- Page Builder Support – Compatible with tools like Elementor, Gutenberg, and Beaver Builder
- Lightweight Performance – Minimal bloat for fast loading times
- Regular Updates – Ongoing developer support and compatibility with the latest WordPress version
Now, let’s break down the best themes by category.
Best Multipurpose WordPress Themes
Multipurpose themes are flexible and work for a variety of websites, from blogs to eCommerce to corporate sites.
1. Astra
Astra is one of the most popular and fastest WordPress themes. It’s lightweight, highly customizable, and works perfectly with major page builders.
- Loads in under 0.5 seconds
- Pre-built templates for business, blog, eCommerce, and more
- Deep integration with WooCommerce and LearnDash
2. OceanWP
OceanWP offers a broad set of features for free, including custom headers, multiple layout options, and WooCommerce support.
- eCommerce-ready with quick view and cart pop-ups
- Supports custom CSS and hooks
- SEO-friendly structure
3. GeneratePress
GeneratePress focuses on speed and usability. It’s ideal for developers and performance-conscious users.
- Lightweight (less than 10KB of CSS)
- Accessibility-ready and fully responsive
- Compatible with all major page builders
Best Free WordPress Themes
If you’re working with a limited budget, these free themes offer great design and functionality without compromising quality.
1. Neve
Neve is a modern, mobile-first theme with a minimalist look. It’s ideal for startups, blogs, and small businesses.
- Fast loading and AMP-compatible
- Easy to customize with live preview
- Works well with Elementor and Gutenberg
2. Hello Elementor
Built by the team behind Elementor, Hello is an ultra-light theme that works as a blank canvas for full design freedom.
- Minimal styling to reduce load time
- Best suited for websites built entirely with Elementor
- Highly extendable for developers
3. Blocksy
Blocksy is a free theme built with Gutenberg in mind, offering an intuitive visual editor and extensive design features.
- Header and footer builder
- Custom layout settings per post or page
- Native WooCommerce integration
Best WordPress Themes for Blogs
For writers and bloggers, these themes are designed to keep content front and center with clean typography and layout.
1. Kadence
Kadence is a performance-optimized theme that includes blog-specific layout options and full support for Gutenberg.
- Drag-and-drop header builder
- Blog post layout customizer
- Global color and font controls
2. Ashe
Ashe is a beautiful and lightweight blogging theme with a focus on readability and content presentation.
- Featured slider on homepage
- Responsive design with mobile-friendly menus
- WooCommerce-ready
3. Writee
Writee offers a clean layout for personal or travel blogs and includes sidebar widgets, social links, and custom logo support.
- Boxed and full-width templates
- Translation and RTL-ready
- Ideal for solo content creators
Best WordPress Themes for Business
Business themes need to be professional, fast, and conversion-focused. These options offer polished layouts and strong customization options.
1. Sydney
Sydney is a powerful theme for businesses and freelancers, offering a strong visual impact and fast customization.
- Full-screen slider or header image
- Parallax backgrounds and animation effects
- Integrated Google Fonts
2. Hestia
Hestia features a sleek one-page design perfect for service-based businesses, startups, or agencies.
- Material design aesthetic
- WooCommerce integration
- Elementor and Gutenberg support
3. Zakra
Zakra is a multipurpose theme with dedicated starter sites for business, law firms, consultants, and more.
- Lightweight and fast
- Header and menu layout controls
- Compatible with AMP and popular page builders
Best WordPress Themes for eCommerce
These WooCommerce-compatible themes are designed to support online shops with performance and conversion in mind.
1. Storefront
Developed by WooCommerce, Storefront is the most reliable theme for WooCommerce shops.
- Deep integration with WooCommerce extensions
- Accessible and responsive design
- Minimal styling for faster customization
2. Botiga
Botiga is a sleek and modern eCommerce theme built to showcase products with a clean, minimalist layout.
- Product card customization
- Quick view and product filters
- Gutenberg and Elementor support
3. Woostify
Woostify is a lightweight and SEO-ready theme built for high conversion WooCommerce stores.
- Optimized for speed and performance
- Ajax cart and wishlist support
- Mobile-first design
Final Thoughts
Finding the best WordPress theme depends on your goals, niche, and level of experience. Whether you need a fast-loading blog layout, a feature-rich business homepage, or a clean eCommerce storefront, the themes listed above offer top-tier performance, flexibility, and support.
Before choosing a theme, consider how much customization you need, whether you’ll be using a page builder, and how important speed is to your audience. And always test a theme on a staging site before launching it live.
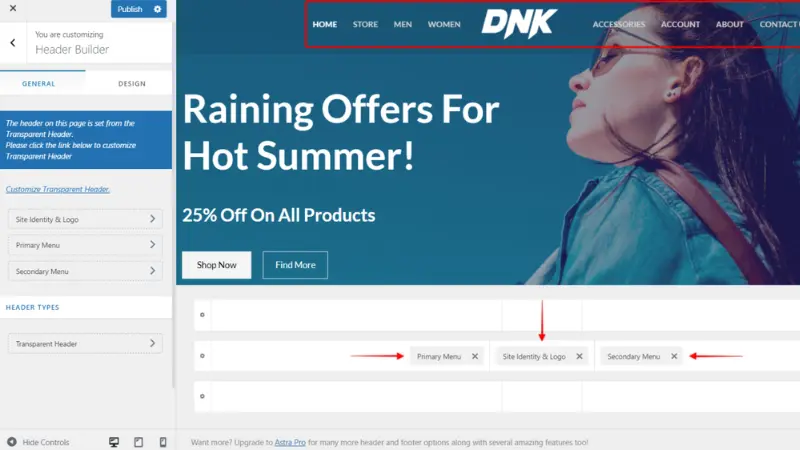
Step 4: Customize Your Site

With your theme active, you can start personalizing your website using the Customizer or a page builder like Elementor.
Key Customization Options:
- Site Title and Logo: Found under Appearance > Customize > Site Identity
- Colors and Fonts: Most themes let you adjust these from the customizer
- Menus: Create and manage navigation menus under Appearance > Menus
- Widgets: Add content to sidebars or footers from Appearance > Widgets
For more design control, you can install a page builder plugin such as:
- Elementor (beginner-friendly drag-and-drop)
- Beaver Builder
- Brizy
These tools let you build custom pages visually without code.
Step 5: Add Essential Pages
Most websites need at least the following pages to get started:
- Home: The main introduction to your site or brand
- About: Information about you or your business
- Services or Products: A breakdown of what you offer
- Contact: A form, email address, or map to get in touch
- Blog (optional): For publishing articles, tutorials, or updates
You can create pages by going to Pages > Add New in your dashboard. Use blocks or page builders to design your content layout.
Step 6: Install Useful Plugins
Plugins add extra functionality to your site. Here are some recommended plugins for a beginner WordPress site:
- Yoast SEO or Rank Math – Help optimize your content for search engines
- WPForms – Create contact forms easily
- Elementor – Drag-and-drop page building
- UpdraftPlus – Automated backups
- Wordfence – Security protection and firewall
- LiteSpeed Cache or WP Super Cache – Improve site speed
To install a plugin, go to Plugins > Add New, search for the plugin name, click Install, then Activate.
Step 7: Set Up Your Homepage and Navigation
By default, WordPress shows your latest blog posts on the homepage. You can change this to a custom static page.
- Create a new page called “Home” and design it as you wish
- Go to Settings > Reading
- Under “Your homepage displays,” select “A static page”
- Set your new “Home” page as the homepage
Next, create a navigation menu by going to Appearance > Menus. Add your pages, arrange them in order, and assign the menu to a location (usually the primary header).
Step 8: Launch Your Website
Before going live, double-check the following:
- Your site looks good on both desktop and mobile
- All links and contact forms work correctly
- Basic SEO settings are configured
- You have a backup plugin active
Once everything looks right, simply share your domain with the world—your WordPress site is now live.
Final Thoughts
Learning how to create a website with WordPress is a valuable skill that empowers you to build, manage, and grow your online presence. Whether you’re creating a personal blog, launching a business, or building an online store, WordPress offers the tools and freedom to make it happen.
If you’re just starting out, focus on getting the basics right: a clean design, clear navigation, useful content, and secure hosting. As your site grows, you can explore advanced features like e-commerce, email marketing, and custom development.
For more WordPress tutorials, plugin reviews, and theme recommendations, keep exploring KnowbaseWP.